Bootstrap カレンダー スケジュール
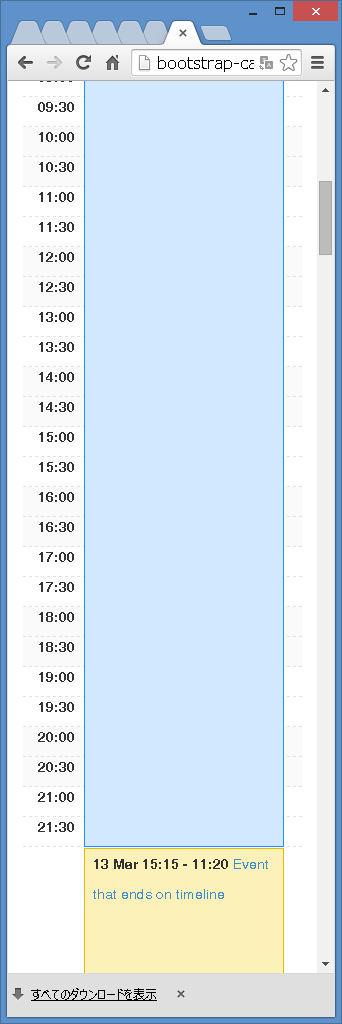
Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data.

Bootstrap カレンダー スケジュール. Bootstrap4とPythonで、以下のようなタイムスケジュールを作成していきます。 色を変えたり 開始時間、終了時間の変更も可能です。 段階を負ってHTMLを作成してみましょう。 1分1px、1時間毎に60px、24時間で1440px使ってスケジュールを作成していきます。 <!DOCTYPE. JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。. そこで今回は、 bootstrap-datepickerとは? bootstrap-datepickerの使い方 bootstrap-datepickerのサンプルコード 実務レベルでカレンダー選択機能を使いこなすためのテクニック というように、基礎的なことから応用的な方法まで、徹底的に解説します! bootstrap-datepickerとは?.
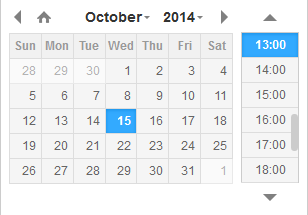
Here is the minimum setup. カレンダーを選ぶときの参考にしてみてはいかがでしょう。 詳細は以下から。 ユニークでクリエイティブな14年カレンダーデザインまとめ. 13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js.
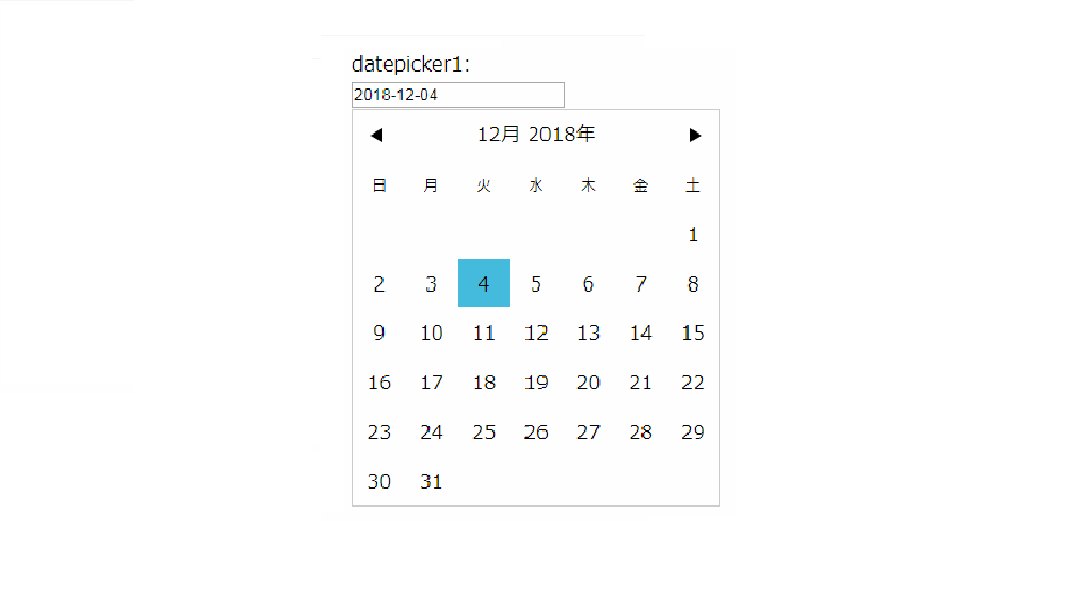
前回に引き続きjQuery UIのdatepickerです。 やはりデフォルトのままだと色々不便があります。 前回はカラー(テーマ)のカスタマイズを紹介しました。 jQuery UIの導入方法と色を変えるためのカスタマイズ - メン醤のjQuery workshop 日本語化 公式のGitHubリポジトリよりdatep…. 公式カレンダーという面白い機能も搭載。 例として表示してるのは阪神タイガースの試合スケジュール。 公式カレンダー機能を読み込むことで、こうした情報も得られます。 (2つ以上の公式カレンダーを同時には読み込めません。例:天気+試合. カレンダー実装プラグイン「Bootstrap Calendar」 レスポンシブにも対応したカレンダーを表示する「Calendario.js」 複数ファイルアップロードフォーム radioボタンを実装 Jsヘルパーを使用してAjax更新 FormヘルパーのMagicOption (マジックオプション) シンプルに設置できる数字Captcha「MathCaptcha」 独自の.
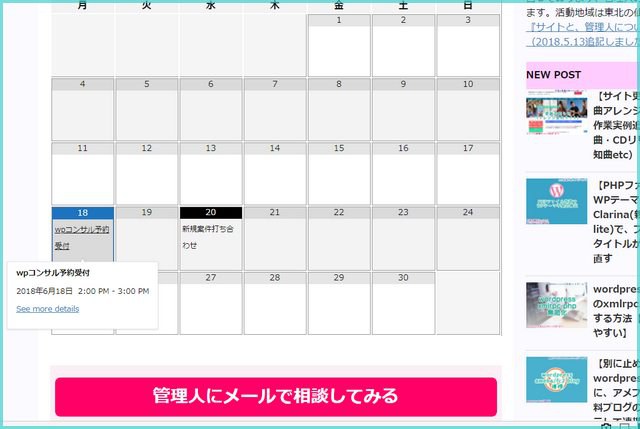
画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。. 皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと. JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の.
You will need to include the bootstrap css and calendar css. FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. WEB上から自由にスケジュールの書き込みを行うことができます。 bootstrap-datepicker を利用して、移動したい年月をワンタッチで入力できます。 前面上部のコントロールボタンの操作により、ワンタッチで「前月」「翌月」「当月」への切替を行うことができ.
カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。. IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは、より大きい画面サイズのためにデザインされました。. まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。.
カレンダーをまだ作ってないかたはこちらカレンダーの作り方 スケジュール フィールド追加 予定 予定日 内容 詳細 必要な項目フィールドを追加してください。 今回のカレン. Fluid Animals 14 Calendar. Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに.
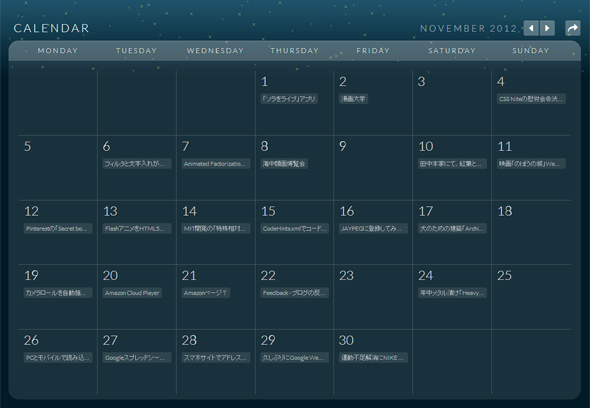
カラフルな動物イラストを、各月ごとにまとめた素敵カレンダーデザイン。 Shapes Calendar 14. カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは4.3.6です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで. Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、.
Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。. Then by running $ bower list --path You will see list of the files you need to include to your document. 11行目は、セレクタ$("#input1")で3行目のidのinput1を指し、datepickerでカレンダーを開きます。 1行目は、jQuery UIのCSSです。 5~7行目は、このカレンダーを動かすためのjsです。 カレンダーに表示する月を増やす.
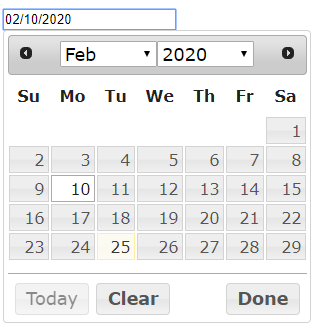
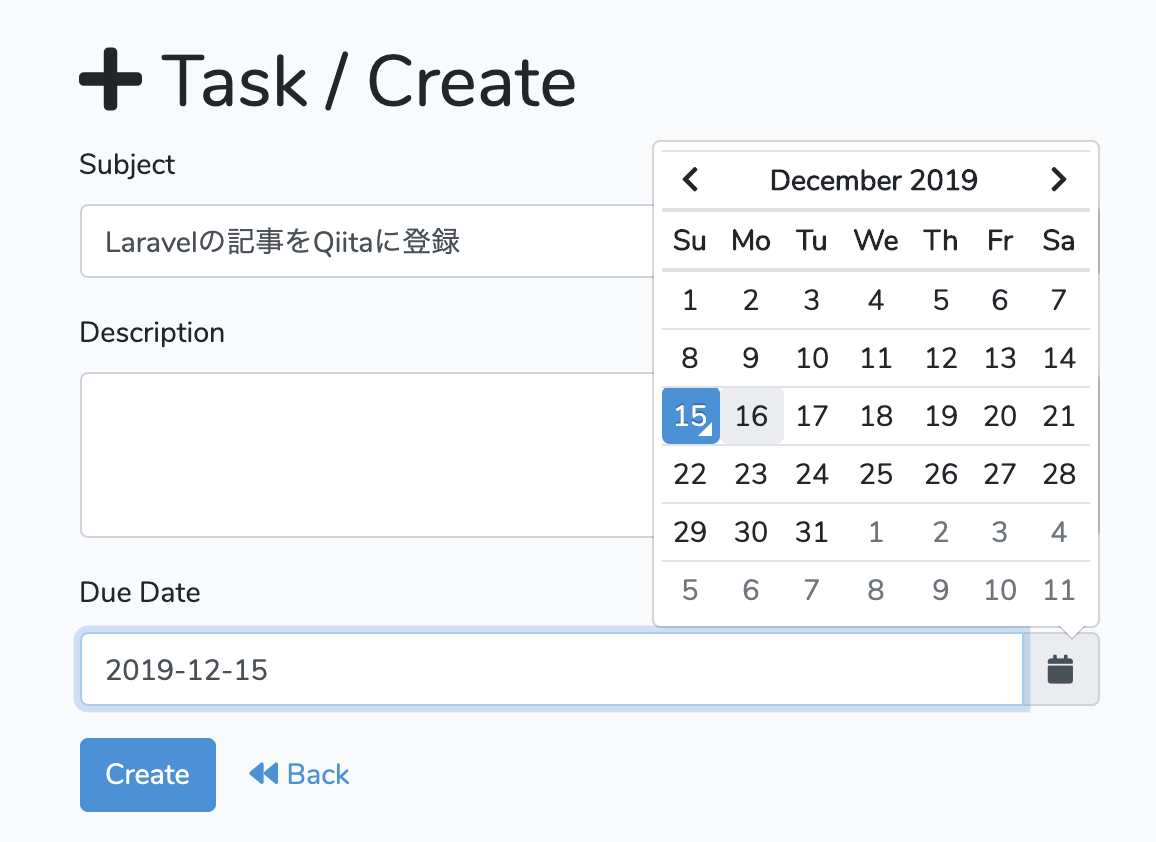
現在、スマホに以下の表示ができるスケジュールを作成しています。 ・日、週、月 のそれぞれの表示機能がある ・レスポンシブ(スマホでみても問題がないもの) を開発しており、それで採用したカレンダー以下のものです。 ・Bootstrap Calendar. 1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。. Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。.
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6. この記事はhtmlとcssを勉強し始めたばかりの人に送るWebsite作成記事だ。カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1.まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。.
$ bower install bootstrap-calendar Bower will automatically install all dependencies. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. Rick Anderson by Rick Anderson.
ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4. Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project.

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
Bootstrap カレンダー スケジュール のギャラリー

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

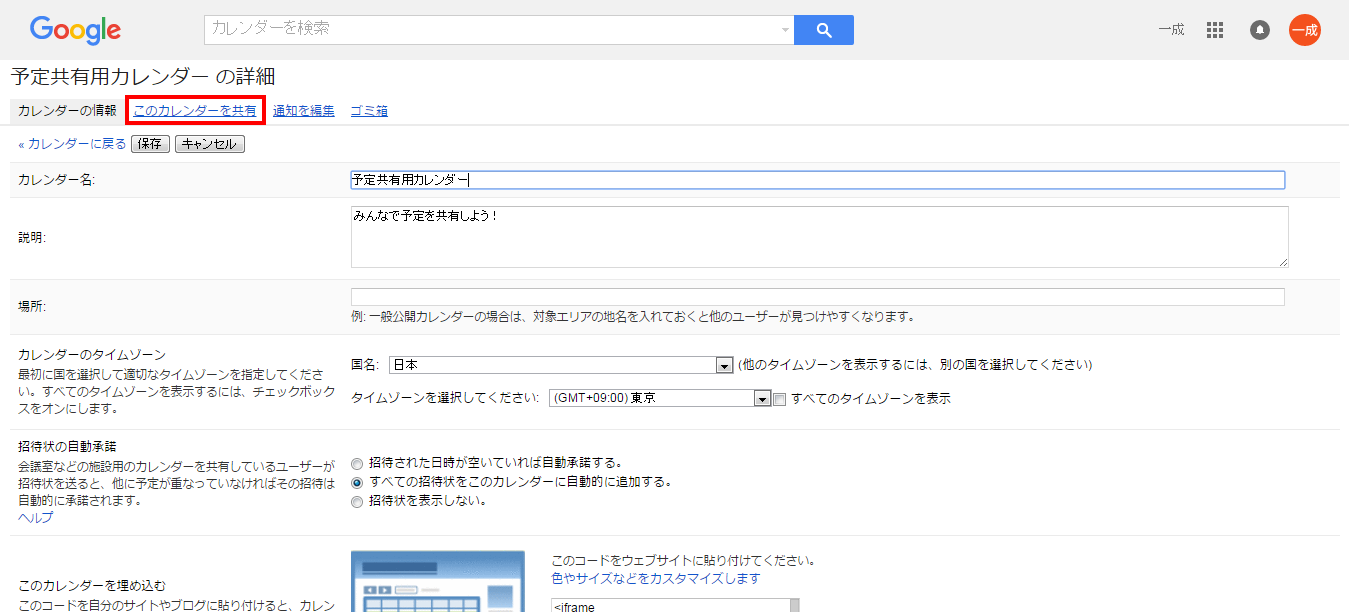
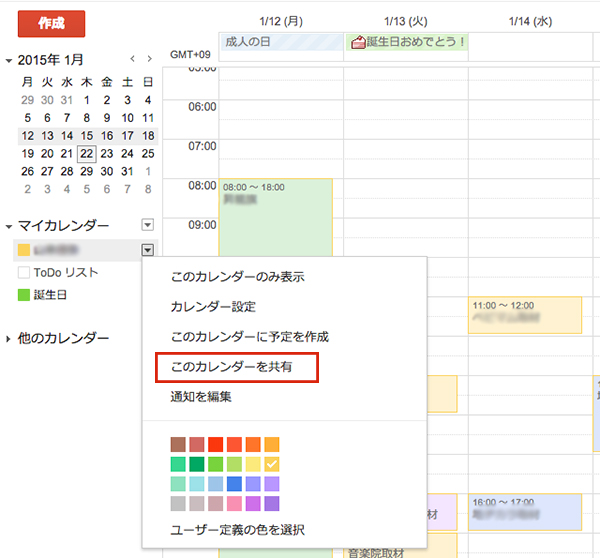
Googleカレンダー活用方法 スケジュール共有方法

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

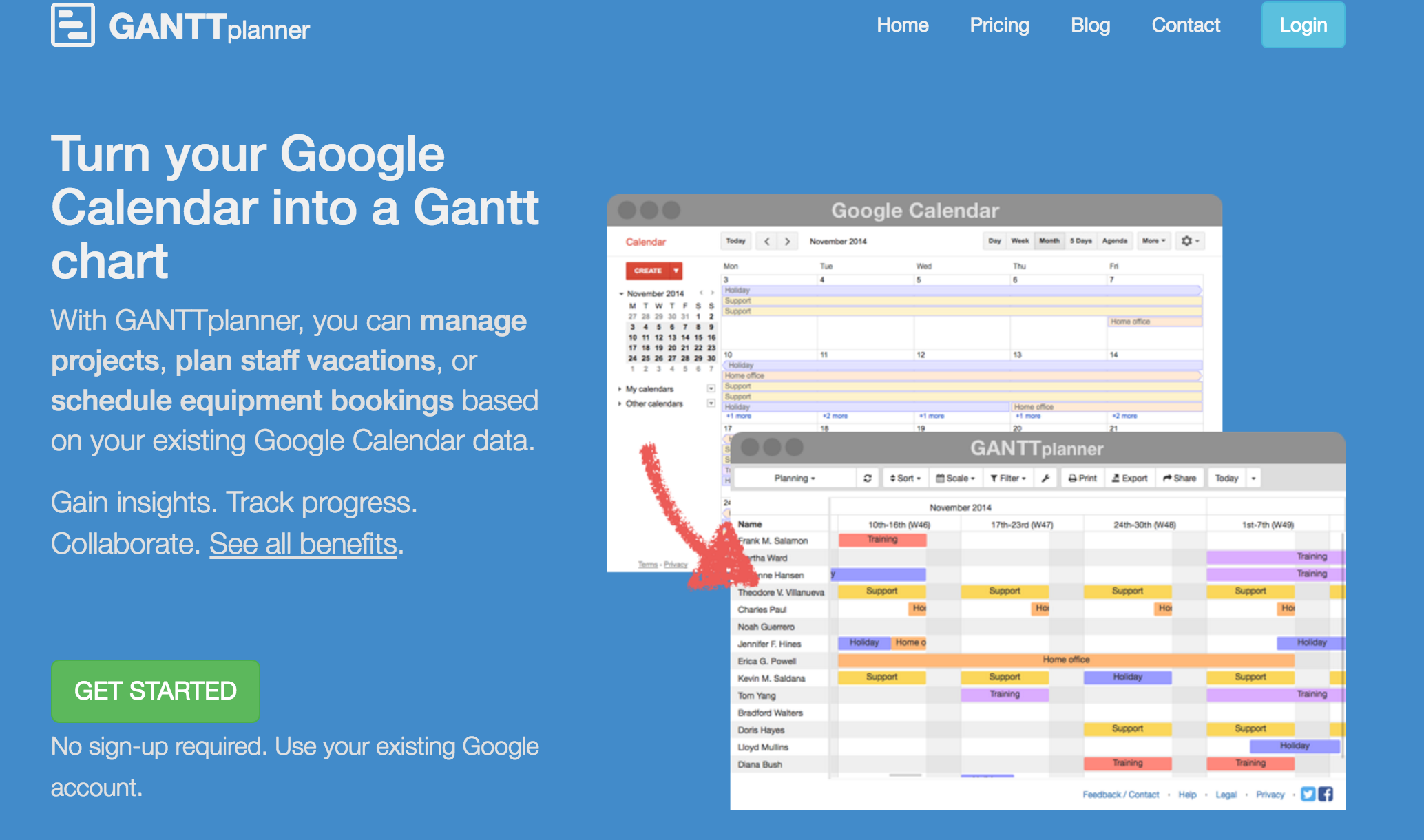
スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Q Tbn 3aand9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

Js製の軽量なdate Pickerライブラリ Flatpickr Cupof Interests

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹

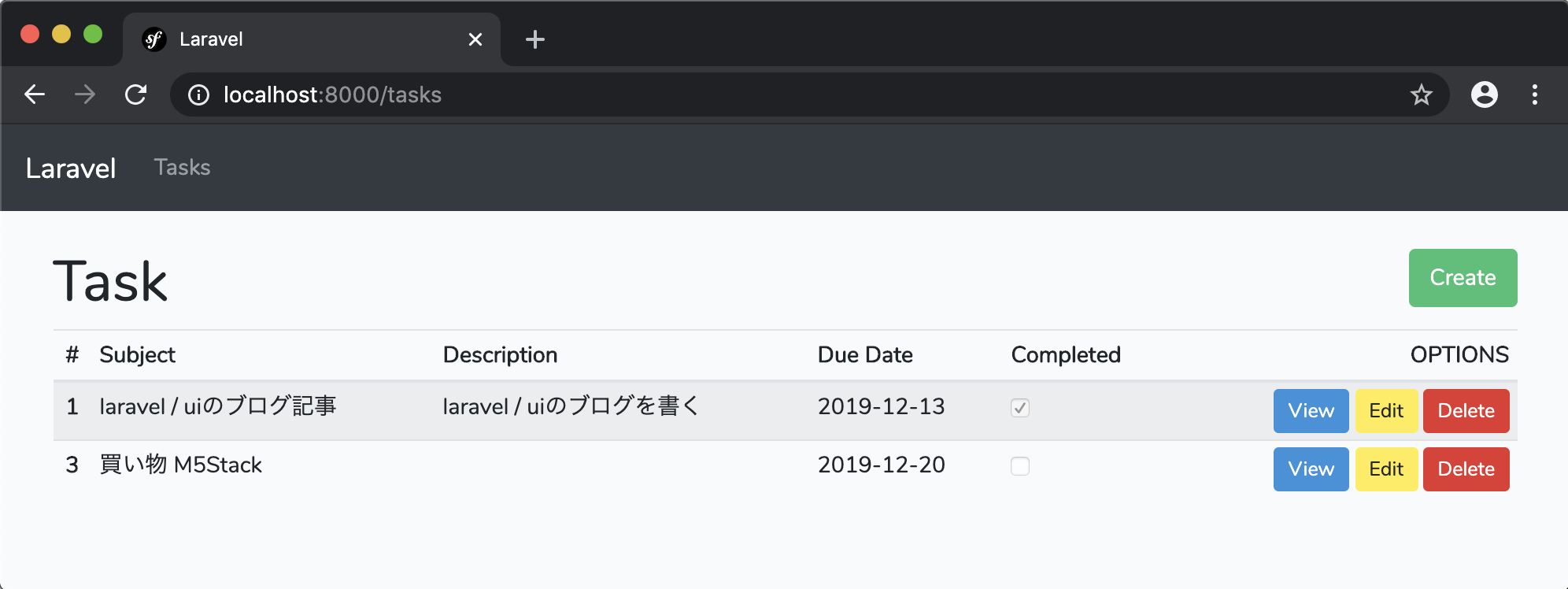
Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

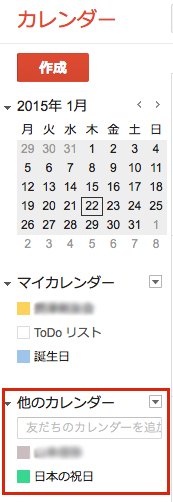
Wordpressとgoogleカレンダー連携プラグイン Simple Calendarの設定 Calendar Apiやid取得しての設定

Ruby On Rails Rails カレンダーのリスト表示を行いたい Teratail

技術 カレンダーのオープンソースは73件 Moongift Moongift

Djangoでカレンダーを作るシリーズ Narito Blog

Djangoでカレンダーを作るシリーズ Narito Blog

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Cssフレームワークbulmaについて 一休 Com Developers Blog

Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

Wordpressプラグイン All In One Event Calendarで スケジュール管理 Pochiplus

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

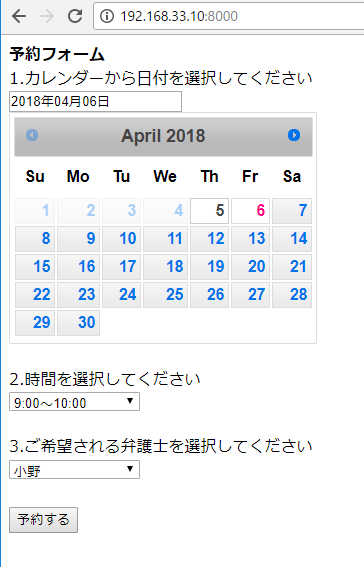
Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

予約システム Web 0127のブログ

Djangoで週間 月間カレンダー Narito Blog

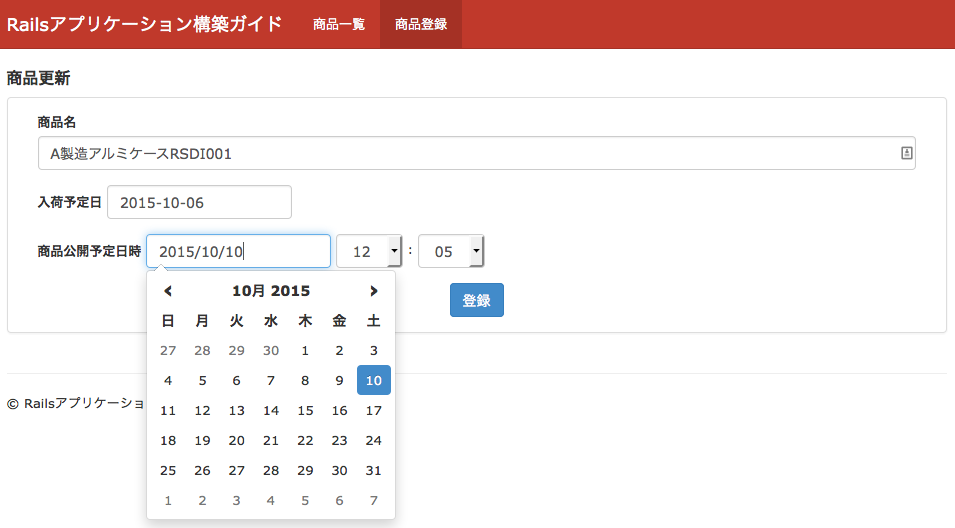
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Djangoでカレンダーを作るシリーズ Narito Blog

Googleカレンダー活用方法 スケジュール共有方法

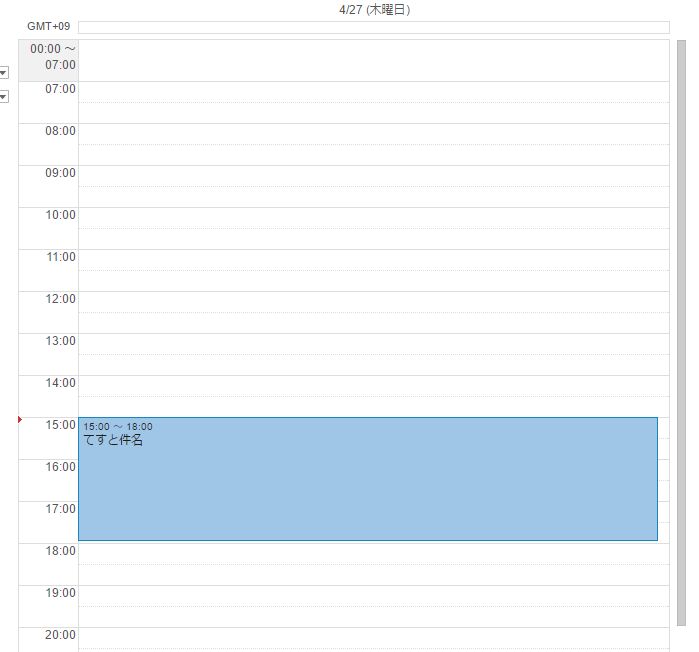
グーグルカレンダーのタイトルの右端が切れる Immature

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

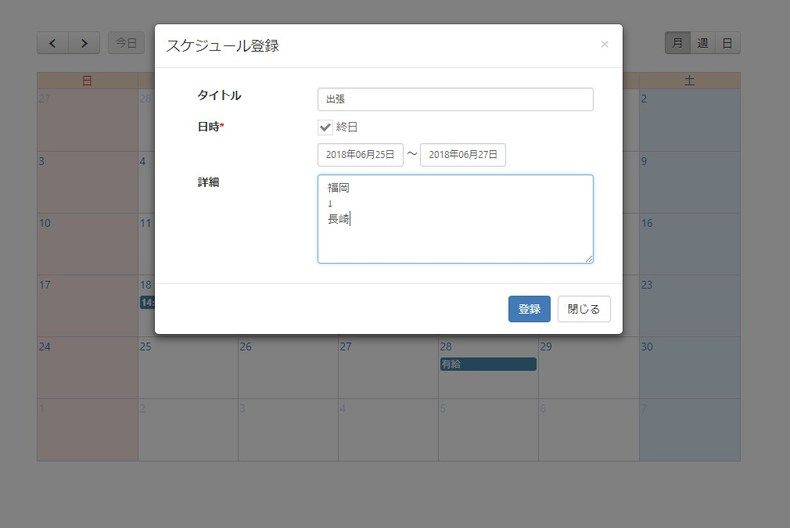
Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present

技術 カレンダーのオープンソースは73件 Moongift Moongift

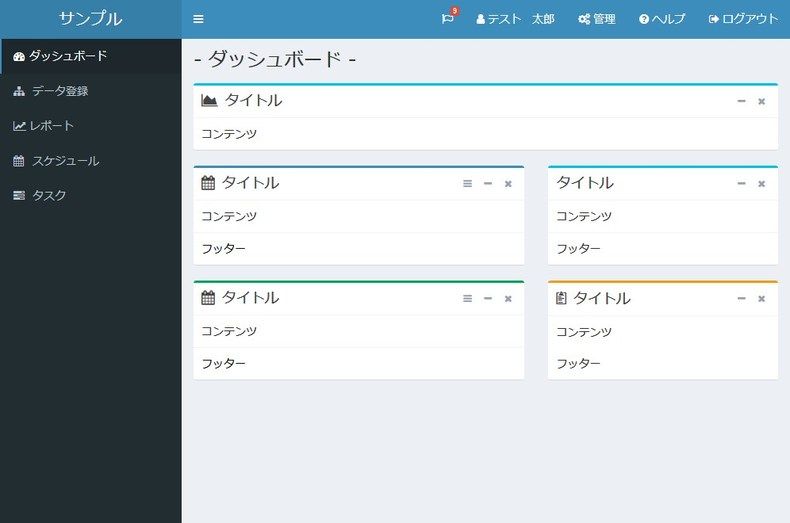
Cssフレームワーク Adminlte 2 を使ってサンプル画面を作ってみた ドラブロ Let Bygones Be Bygones

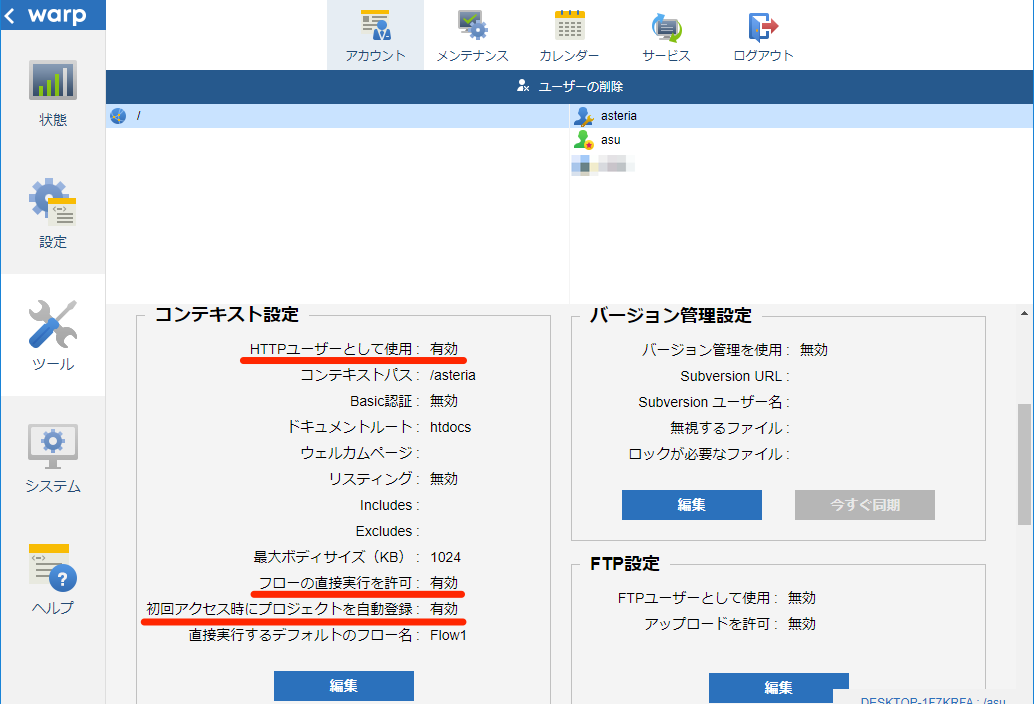
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

ボード Ui Calendar のピン

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

Excel Vba とgoogleカレンダーを連携させる Google Calendar Library For Vba Moongift

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた Cto辞めてフリーランスになった人のブログ

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

ボード Calendar Ui のピン

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrap3をさらに使いやすくするプラグイン50個まとめ
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

5gbnjmmkrmhhcm

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

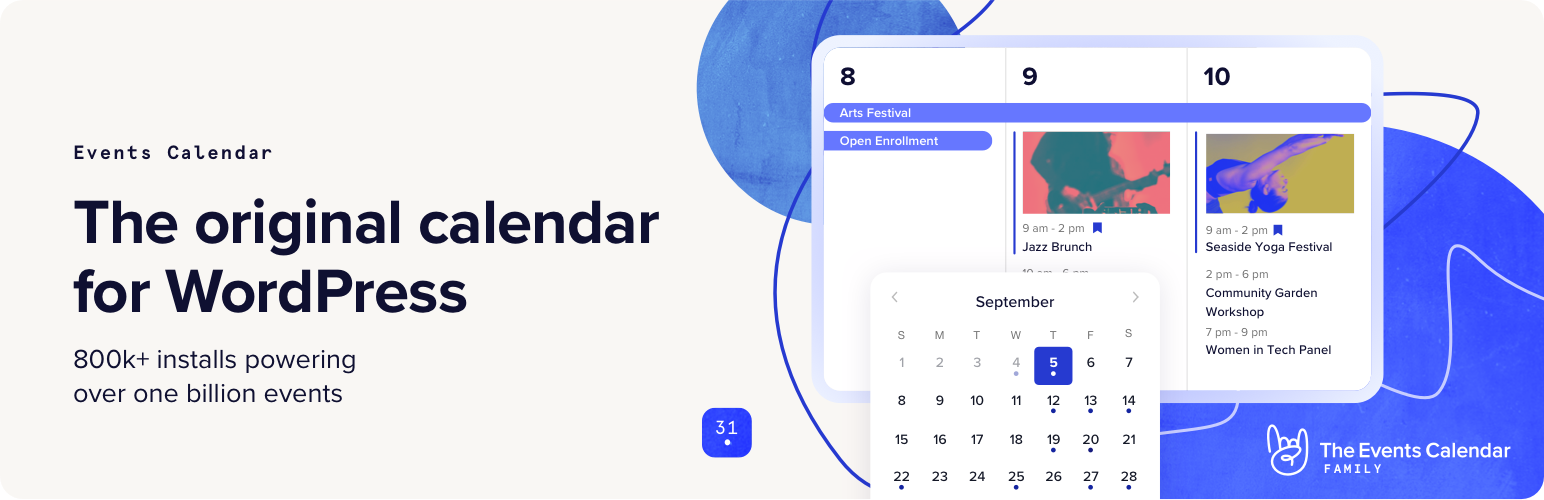
The Events Calendar Wordpress プラグイン Wordpress Org 日本語

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

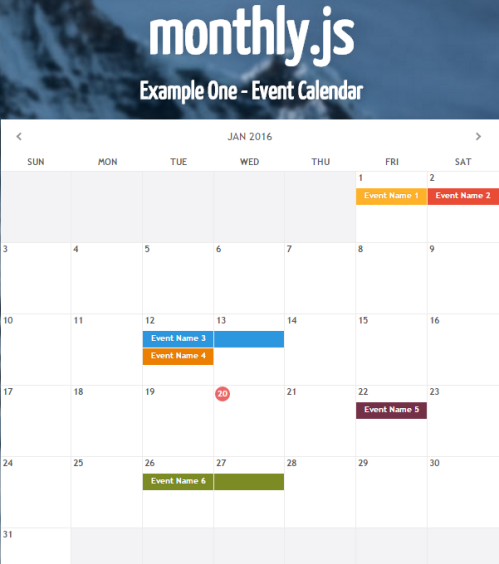
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Pythonで 月間カレンダーをつくる Naritoブログ

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

スモールチームのためのスケジュール管理 Team Scheduler Moongift

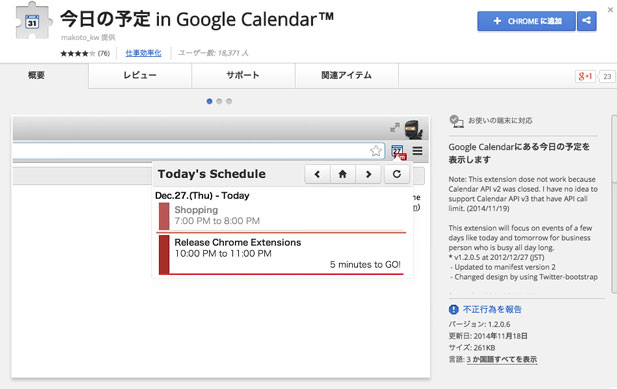
Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Javascript Fullcalendarとboostrap Calendarではどちらを使おうか悩み中です Teratail

美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

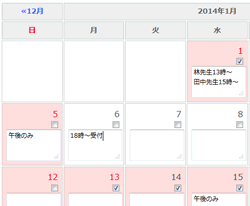
日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

Jqueryベースのカレンダープラグイン Fullcalendar Moongift

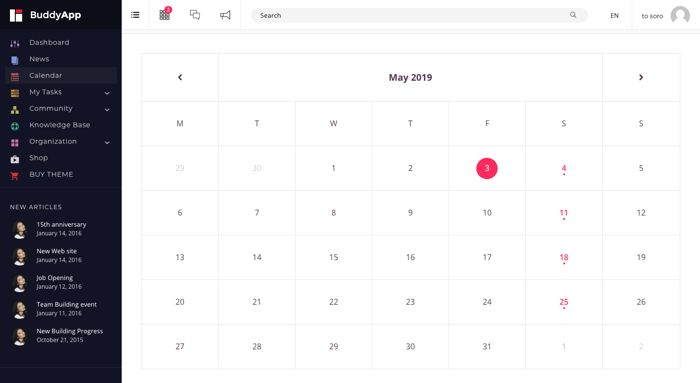
シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

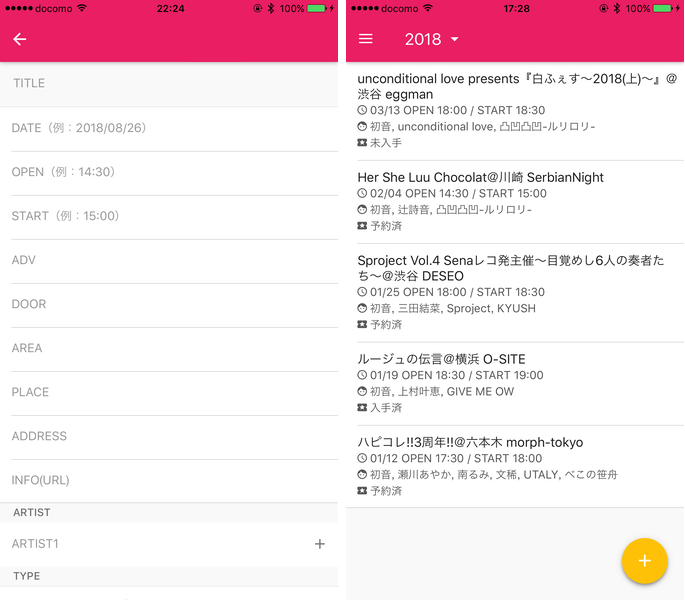
ライブ情報をメモするアプリ Livelog Iphone Android版をリリースしました Littlebird

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

ダイナミックレスポンシブウィークカレンダーの設計

Html Css Javascript で簡単に導入できるdatetimepicker の比較 Techracho テックラッチョ エンジニアの を に Bps株式会社

高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う

Googleカレンダー活用方法 スケジュール共有方法

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Googleカレンダー活用方法 スケジュール共有方法

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

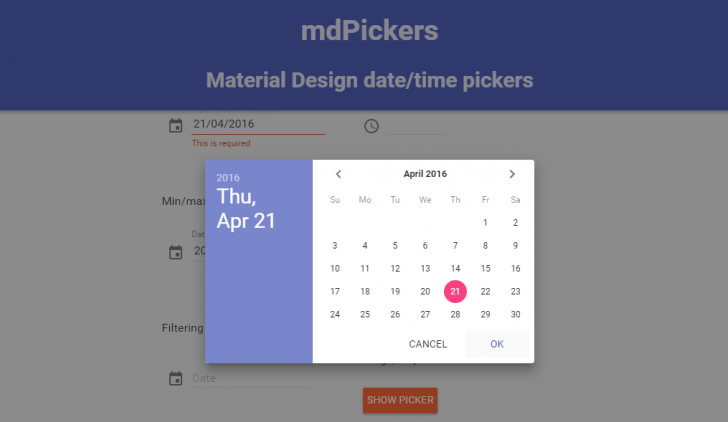
Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス



